2022-11-30 22:09:46 +00:00
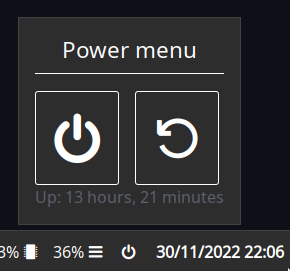
Creates a button on the bar, which opens a popup. The popup contains a header, shutdown button, restart button, and uptime.
2023-02-01 21:53:07 +00:00

2022-11-30 22:09:46 +00:00
## Configuration
< details >
< summary > JSON< / summary >
```json
{
"end": [
{
"type": "clock"
},
{
"bar": [
{
"label": "",
"name": "power-btn",
2023-02-01 21:53:07 +00:00
"on_click": "popup:toggle",
2022-11-30 22:09:46 +00:00
"type": "button"
}
],
"class": "power-menu",
"popup": [
{
"orientation": "vertical",
"type": "box",
"widgets": [
{
"label": "Power menu",
"name": "header",
"type": "label"
},
{
"type": "box",
"widgets": [
{
"class": "power-btn",
"label": "< span font-size = '40pt' > < / span > ",
2023-02-01 21:53:07 +00:00
"on_click": "!shutdown now",
2022-11-30 22:09:46 +00:00
"type": "button"
},
{
"class": "power-btn",
"label": "< span font-size = '40pt' > < / span > ",
2023-02-01 21:53:07 +00:00
"on_click": "!reboot",
2022-11-30 22:09:46 +00:00
"type": "button"
}
]
},
{
2023-02-01 21:53:07 +00:00
"label": "Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}",
2022-11-30 22:09:46 +00:00
"name": "uptime",
"type": "label"
}
]
}
],
2023-02-01 21:53:07 +00:00
"tooltip": "Up: {{30000:uptime -p | cut -d ' ' -f2-}}",
2022-11-30 22:09:46 +00:00
"type": "custom"
}
]
}
```
< / details >
< details >
< summary > TOML< / summary >
```toml
[[end]]
type = 'clock'
[[end]]
class = 'power-menu'
2023-02-01 21:53:07 +00:00
tooltip = '''Up: {{30000:uptime -p | cut -d ' ' -f2-}}'''
2022-11-30 22:09:46 +00:00
type = 'custom'
[[end.bar]]
label = ''
name = 'power-btn'
2023-02-01 21:53:07 +00:00
on_click = 'popup:toggle'
2022-11-30 22:09:46 +00:00
type = 'button'
[[end.popup]]
orientation = 'vertical'
type = 'box'
[[end.popup.widgets]]
label = 'Power menu'
name = 'header'
type = 'label'
[[end.popup.widgets]]
type = 'box'
[[end.popup.widgets.widgets]]
class = 'power-btn'
label = '''< span font-size = '40pt' > < / span > '''
2023-02-01 21:53:07 +00:00
on_click = '!shutdown now'
2022-11-30 22:09:46 +00:00
type = 'button'
[[end.popup.widgets.widgets]]
class = 'power-btn'
label = '''< span font-size = '40pt' > < / span > '''
2023-02-01 21:53:07 +00:00
on_click = '!reboot'
2022-11-30 22:09:46 +00:00
type = 'button'
[[end.popup.widgets]]
2023-02-01 21:53:07 +00:00
label = '''Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}'''
2022-11-30 22:09:46 +00:00
name = 'uptime'
type = 'label'
```
< / details >
< details >
< summary > YAML< / summary >
```yaml
end:
- type: clock
2023-02-01 21:53:07 +00:00
2022-11-30 22:09:46 +00:00
- bar:
2023-02-01 21:53:07 +00:00
- label:
2022-11-30 22:09:46 +00:00
name: power-btn
2023-02-01 21:53:07 +00:00
on_click: popup:toggle
2022-11-30 22:09:46 +00:00
type: button
class: power-menu
popup:
- orientation: vertical
type: box
widgets:
- label: Power menu
name: header
type: label
- type: box
widgets:
- class: power-btn
label: < span font-size = '40pt' > < / span >
2023-02-01 21:53:07 +00:00
on_click: '!shutdown now'
2022-11-30 22:09:46 +00:00
type: button
- class: power-btn
label: < span font-size = '40pt' > < / span >
2023-02-01 21:53:07 +00:00
on_click: '!reboot'
2022-11-30 22:09:46 +00:00
type: button
2023-02-01 21:53:07 +00:00
- label: 'Uptime: {{30000:uptime -p | cut -d '' '' -f2-}}'
2022-11-30 22:09:46 +00:00
name: uptime
type: label
2023-02-01 21:53:07 +00:00
tooltip: 'Up: {{30000:uptime -p | cut -d '' '' -f2-}}'
2022-11-30 22:09:46 +00:00
type: custom
```
< / details >
< details >
< summary > Corn< / summary >
```corn
let {
2023-02-01 21:53:07 +00:00
$button = { type = "button" name="power-btn" label = "" on_click = "popup:toggle" }
$popup = {
type = "box"
orientation = "vertical"
widgets = [
{ type = "label" name = "header" label = "Power menu" }
{
type = "box"
widgets = [
{ type = "button" class="power-btn" label = "< span font-size = '40pt' > < / span > " on_click = "!shutdown now" }
{ type = "button" class="power-btn" label = "< span font-size = '40pt' > < / span > " on_click = "!reboot" }
]
}
{ type = "label" name = "uptime" label = "Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}" }
]
}
2022-11-30 22:09:46 +00:00
$power_menu = {
type = "custom"
class = "power-menu"
2023-02-01 21:53:07 +00:00
bar = [ $button ]
popup = [ $popup ]
2022-11-30 22:09:46 +00:00
2023-02-01 21:53:07 +00:00
tooltip = "Up: {{30000:uptime -p | cut -d ' ' -f2-}}"
2022-11-30 22:09:46 +00:00
}
2023-02-01 21:53:07 +00:00
$clock = { type = "clock" }
2022-11-30 22:09:46 +00:00
} in {
2023-02-01 21:53:07 +00:00
end = [ $power_menu $clock ]
2022-11-30 22:09:46 +00:00
}
```
< / details >
## Styling
```css
.power-menu {
margin-left: 10px;
}
.power-menu #power -btn {
color: white;
background-color: #2d2d2d ;
}
.power-menu #power -btn:hover {
background-color: #1c1c1c ;
}
.popup-power-menu {
padding: 1em;
}
.popup-power-menu #header {
color: white;
font-size: 1.4em;
border-bottom: 1px solid white;
padding-bottom: 0.4em;
margin-bottom: 0.8em;
}
.popup-power-menu .power-btn {
color: white;
background-color: #2d2d2d ;
border: 1px solid white;
padding: 0.6em 1em;
}
.popup-power-menu .power-btn + .power-btn {
margin-left: 1em;
}
.popup-power-menu .power-btn:hover {
background-color: #1c1c1c ;
}
```