mirror of
https://github.com/Zedfrigg/ironbar.git
synced 2026-01-08 20:26:42 +01:00
docs(wiki): update screenshots and examples
This commit is contained in:
parent
51d2c2279f
commit
7b23e61e7d
18 changed files with 555 additions and 549 deletions
|
|
@ -6,8 +6,7 @@ It uses GTK3 and gtk-layer-shell.
|
||||||
The bar can be styled to your liking using CSS and hot-loads style changes.
|
The bar can be styled to your liking using CSS and hot-loads style changes.
|
||||||
For information and examples on styling please see the [wiki](https://github.com/JakeStanger/ironbar/wiki).
|
For information and examples on styling please see the [wiki](https://github.com/JakeStanger/ironbar/wiki).
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
## Installation
|
## Installation
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -4,11 +4,12 @@
|
||||||
- [Scripts](scripts)
|
- [Scripts](scripts)
|
||||||
- [Images](images)
|
- [Images](images)
|
||||||
- [Styling guide](styling-guide)
|
- [Styling guide](styling-guide)
|
||||||
|
- [Examples](https://github.com/JakeStanger/ironbar/tree/master/examples)
|
||||||
|
|
||||||
# Examples
|
# Examples
|
||||||
|
|
||||||
- [Config](config)
|
- [Config](config)
|
||||||
- [Stylesheet](stylesheet)
|
- [Stylesheet](https://github.com/JakeStanger/ironbar/blob/master/examples/style.css)
|
||||||
|
|
||||||
## Custom
|
## Custom
|
||||||
|
|
||||||
|
|
|
||||||
Binary file not shown.
|
Before Width: | Height: | Size: 12 KiB |
|
|
@ -1,202 +1,10 @@
|
||||||
The below config shows a module of each type being used.
|
The configs linked below show a module of each type being used.
|
||||||
|
|
||||||
The Corn format makes heavy use of variables
|
The Corn format makes heavy use of variables
|
||||||
to show how module configs can be easily referenced to improve readability
|
to show how module configs can be easily referenced to improve readability
|
||||||
and reduce config length when using multiple bars.
|
and reduce config length when using multiple bars.
|
||||||
|
|
||||||
<details>
|
- [JSON](https://github.com/JakeStanger/ironbar/blob/master/examples/config.json)
|
||||||
<summary>JSON</summary>
|
- [TOML](https://github.com/JakeStanger/ironbar/blob/master/examples/config.toml)
|
||||||
|
- [YAML](https://github.com/JakeStanger/ironbar/blob/master/examples/config.yaml)
|
||||||
```json
|
- [Corn](https://github.com/JakeStanger/ironbar/blob/master/examples/config.corn)
|
||||||
{
|
|
||||||
"start": [
|
|
||||||
{
|
|
||||||
"all_monitors": false,
|
|
||||||
"name_map": {
|
|
||||||
"1": "ﭮ",
|
|
||||||
"2": "",
|
|
||||||
"3": "",
|
|
||||||
"Code": "",
|
|
||||||
"Games": ""
|
|
||||||
},
|
|
||||||
"type": "workspaces"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"favorites": [
|
|
||||||
"firefox",
|
|
||||||
"discord",
|
|
||||||
"Steam"
|
|
||||||
],
|
|
||||||
"icon_theme": "Paper",
|
|
||||||
"show_icons": true,
|
|
||||||
"show_names": false,
|
|
||||||
"type": "launcher"
|
|
||||||
}
|
|
||||||
],
|
|
||||||
"end": [
|
|
||||||
{
|
|
||||||
"music_dir": "/home/jake/Music",
|
|
||||||
"type": "mpd"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"host": "chloe:6600",
|
|
||||||
"type": "mpd"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"path": "/home/jake/bin/phone-battery",
|
|
||||||
"type": "script"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"format": [
|
|
||||||
"{cpu-percent}% ",
|
|
||||||
"{memory-percent}% "
|
|
||||||
],
|
|
||||||
"type": "sys-info"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"type": "clock"
|
|
||||||
}
|
|
||||||
]
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
||||||
</details>
|
|
||||||
|
|
||||||
<details>
|
|
||||||
<summary>TOML</summary>
|
|
||||||
|
|
||||||
```toml
|
|
||||||
[[start]]
|
|
||||||
all_monitors = false
|
|
||||||
type = 'workspaces'
|
|
||||||
|
|
||||||
[start.name_map]
|
|
||||||
1 = 'ﭮ'
|
|
||||||
2 = ''
|
|
||||||
3 = ''
|
|
||||||
Code = ''
|
|
||||||
Games = ''
|
|
||||||
|
|
||||||
[[start]]
|
|
||||||
icon_theme = 'Paper'
|
|
||||||
show_icons = true
|
|
||||||
show_names = false
|
|
||||||
type = 'launcher'
|
|
||||||
favorites = [
|
|
||||||
'firefox',
|
|
||||||
'discord',
|
|
||||||
'Steam',
|
|
||||||
]
|
|
||||||
|
|
||||||
[[end]]
|
|
||||||
music_dir = '/home/jake/Music'
|
|
||||||
type = 'mpd'
|
|
||||||
|
|
||||||
[[end]]
|
|
||||||
host = 'chloe:6600'
|
|
||||||
type = 'mpd'
|
|
||||||
|
|
||||||
[[end]]
|
|
||||||
path = '/home/jake/bin/phone-battery'
|
|
||||||
type = 'script'
|
|
||||||
|
|
||||||
[[end]]
|
|
||||||
type = 'sys-info'
|
|
||||||
format = [
|
|
||||||
'{cpu-percent}% ',
|
|
||||||
'{memory-percent}% ',
|
|
||||||
]
|
|
||||||
|
|
||||||
[[end]]
|
|
||||||
type = 'clock'
|
|
||||||
```
|
|
||||||
|
|
||||||
</details>
|
|
||||||
|
|
||||||
<details>
|
|
||||||
<summary>YAML</summary>
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
---
|
|
||||||
start:
|
|
||||||
- all_monitors: false
|
|
||||||
name_map:
|
|
||||||
"1": ﭮ
|
|
||||||
"2":
|
|
||||||
"3":
|
|
||||||
Code:
|
|
||||||
Games:
|
|
||||||
type: workspaces
|
|
||||||
- favorites:
|
|
||||||
- firefox
|
|
||||||
- discord
|
|
||||||
- Steam
|
|
||||||
icon_theme: Paper
|
|
||||||
show_icons: true
|
|
||||||
show_names: false
|
|
||||||
type: launcher
|
|
||||||
end:
|
|
||||||
- music_dir: /home/jake/Music
|
|
||||||
type: mpd
|
|
||||||
- host: "chloe:6600"
|
|
||||||
type: mpd
|
|
||||||
- path: /home/jake/bin/phone-battery
|
|
||||||
type: script
|
|
||||||
- format:
|
|
||||||
- "{cpu-percent}% "
|
|
||||||
- "{memory-percent}% "
|
|
||||||
type: sys-info
|
|
||||||
- type: clock
|
|
||||||
```
|
|
||||||
</details>
|
|
||||||
|
|
||||||
<details>
|
|
||||||
<summary>Corn</summary>
|
|
||||||
|
|
||||||
```corn
|
|
||||||
let {
|
|
||||||
$workspaces = {
|
|
||||||
type = "workspaces"
|
|
||||||
all_monitors = false
|
|
||||||
name_map = {
|
|
||||||
1 = "ﭮ"
|
|
||||||
2 = ""
|
|
||||||
3 = ""
|
|
||||||
Games = ""
|
|
||||||
Code = ""
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
$launcher = {
|
|
||||||
type = "launcher"
|
|
||||||
favorites = ["firefox" "discord" "Steam"]
|
|
||||||
show_names = false
|
|
||||||
show_icons = true
|
|
||||||
icon_theme = "Paper"
|
|
||||||
}
|
|
||||||
|
|
||||||
$mpd_local = { type = "mpd" music_dir = "/home/jake/Music" }
|
|
||||||
$mpd_server = { type = "mpd" host = "chloe:6600" }
|
|
||||||
|
|
||||||
$sys_info = {
|
|
||||||
type = "sys-info"
|
|
||||||
format = ["{cpu-percent}% " "{memory-percent}% "]
|
|
||||||
}
|
|
||||||
|
|
||||||
$tray = { type = "tray" }
|
|
||||||
$clock = { type = "clock" }
|
|
||||||
|
|
||||||
$phone_battery = {
|
|
||||||
type = "script"
|
|
||||||
path = "/home/jake/bin/phone-battery"
|
|
||||||
}
|
|
||||||
|
|
||||||
$start = [ $workspaces $launcher ]
|
|
||||||
$end = [ $mpd_local $mpd_server $phone_battery $sys_info $clock ]
|
|
||||||
}
|
|
||||||
in {
|
|
||||||
start = $start
|
|
||||||
end = $end
|
|
||||||
}
|
|
||||||
```
|
|
||||||
</details>
|
|
||||||
|
|
|
||||||
|
|
@ -1,142 +0,0 @@
|
||||||
The below example is a full stylesheet for all modules:
|
|
||||||
|
|
||||||
```css
|
|
||||||
* {
|
|
||||||
/* a nerd font is required to be installed for icons */
|
|
||||||
font-family: Noto Sans Nerd Font, sans-serif;
|
|
||||||
font-size: 16px;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
#bar {
|
|
||||||
border-top: 1px solid #424242;
|
|
||||||
}
|
|
||||||
|
|
||||||
.container {
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
}
|
|
||||||
|
|
||||||
.container#end > * + * {
|
|
||||||
margin-left: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.popup {
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
border: 1px solid #424242;
|
|
||||||
}
|
|
||||||
|
|
||||||
#workspaces .item {
|
|
||||||
color: white;
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
border-radius: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
#workspaces .item.focused {
|
|
||||||
box-shadow: inset 0 -3px;
|
|
||||||
background-color: #1c1c1c;
|
|
||||||
}
|
|
||||||
|
|
||||||
#workspaces *:not(.focused):hover {
|
|
||||||
box-shadow: inset 0 -3px;
|
|
||||||
}
|
|
||||||
|
|
||||||
#launcher .item {
|
|
||||||
border-radius: 0;
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
margin-right: 4px;
|
|
||||||
}
|
|
||||||
|
|
||||||
#launcher .item:not(.focused):hover {
|
|
||||||
background-color: #1c1c1c;
|
|
||||||
}
|
|
||||||
|
|
||||||
#launcher .open {
|
|
||||||
border-bottom: 2px solid #6699cc;
|
|
||||||
}
|
|
||||||
|
|
||||||
#launcher .focused {
|
|
||||||
color: white;
|
|
||||||
background-color: black;
|
|
||||||
border-bottom: 4px solid #6699cc;
|
|
||||||
}
|
|
||||||
|
|
||||||
#launcher .urgent {
|
|
||||||
color: white;
|
|
||||||
background-color: #8f0a0a;
|
|
||||||
}
|
|
||||||
|
|
||||||
#script {
|
|
||||||
color: white;
|
|
||||||
}
|
|
||||||
|
|
||||||
#sysinfo {
|
|
||||||
color: white;
|
|
||||||
}
|
|
||||||
|
|
||||||
#tray .item {
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
}
|
|
||||||
|
|
||||||
#mpd {
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
color: white;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-mpd {
|
|
||||||
color: white;
|
|
||||||
padding: 1em;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-mpd #album-art {
|
|
||||||
margin-right: 1em;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-mpd #title .icon, #popup-mpd #title .label {
|
|
||||||
font-size: 1.7em;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-mpd #controls * {
|
|
||||||
border-radius: 0;
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
color: white;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-mpd #controls *:disabled {
|
|
||||||
color: #424242;
|
|
||||||
}
|
|
||||||
|
|
||||||
#clock {
|
|
||||||
color: white;
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-clock {
|
|
||||||
padding: 1em;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-clock #calendar-clock {
|
|
||||||
color: white;
|
|
||||||
font-size: 2.5em;
|
|
||||||
padding-bottom: 0.1em;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-clock #calendar {
|
|
||||||
background-color: #2d2d2d;
|
|
||||||
color: white;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-clock #calendar .header {
|
|
||||||
padding-top: 1em;
|
|
||||||
border-top: 1px solid #424242;
|
|
||||||
font-size: 1.5em;
|
|
||||||
}
|
|
||||||
|
|
||||||
#popup-clock #calendar:selected {
|
|
||||||
background-color: #6699cc;
|
|
||||||
}
|
|
||||||
|
|
||||||
#focused {
|
|
||||||
color: white;
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
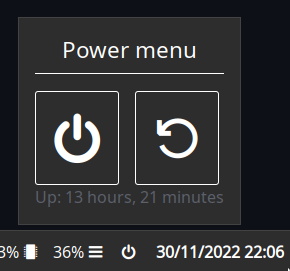
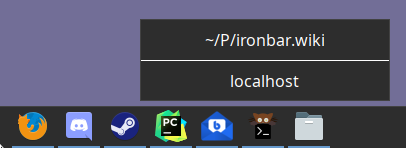
Creates a button on the bar, which opens a popup. The popup contains a header, shutdown button, restart button, and uptime.
|
Creates a button on the bar, which opens a popup. The popup contains a header, shutdown button, restart button, and uptime.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Configuration
|
## Configuration
|
||||||
|
|
||||||
|
|
@ -16,9 +16,9 @@ Creates a button on the bar, which opens a popup. The popup contains a header, s
|
||||||
{
|
{
|
||||||
"bar": [
|
"bar": [
|
||||||
{
|
{
|
||||||
"on_click": "popup:toggle",
|
|
||||||
"label": "",
|
"label": "",
|
||||||
"name": "power-btn",
|
"name": "power-btn",
|
||||||
|
"on_click": "popup:toggle",
|
||||||
"type": "button"
|
"type": "button"
|
||||||
}
|
}
|
||||||
],
|
],
|
||||||
|
|
@ -38,26 +38,27 @@ Creates a button on the bar, which opens a popup. The popup contains a header, s
|
||||||
"widgets": [
|
"widgets": [
|
||||||
{
|
{
|
||||||
"class": "power-btn",
|
"class": "power-btn",
|
||||||
"on_click": "!shutdown now",
|
|
||||||
"label": "<span font-size='40pt'></span>",
|
"label": "<span font-size='40pt'></span>",
|
||||||
|
"on_click": "!shutdown now",
|
||||||
"type": "button"
|
"type": "button"
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
"class": "power-btn",
|
"class": "power-btn",
|
||||||
"on_click": "!reboot",
|
|
||||||
"label": "<span font-size='40pt'></span>",
|
"label": "<span font-size='40pt'></span>",
|
||||||
|
"on_click": "!reboot",
|
||||||
"type": "button"
|
"type": "button"
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
"label": "Up: {{30000:uptime -p | cut -d ' ' -f2-}}",
|
"label": "Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}",
|
||||||
"name": "uptime",
|
"name": "uptime",
|
||||||
"type": "label"
|
"type": "label"
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
}
|
}
|
||||||
],
|
],
|
||||||
|
"tooltip": "Up: {{30000:uptime -p | cut -d ' ' -f2-}}",
|
||||||
"type": "custom"
|
"type": "custom"
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
|
|
@ -75,12 +76,13 @@ type = 'clock'
|
||||||
|
|
||||||
[[end]]
|
[[end]]
|
||||||
class = 'power-menu'
|
class = 'power-menu'
|
||||||
|
tooltip = '''Up: {{30000:uptime -p | cut -d ' ' -f2-}}'''
|
||||||
type = 'custom'
|
type = 'custom'
|
||||||
|
|
||||||
[[end.bar]]
|
[[end.bar]]
|
||||||
on_click = 'popup:toggle'
|
|
||||||
label = ''
|
label = ''
|
||||||
name = 'power-btn'
|
name = 'power-btn'
|
||||||
|
on_click = 'popup:toggle'
|
||||||
type = 'button'
|
type = 'button'
|
||||||
|
|
||||||
[[end.popup]]
|
[[end.popup]]
|
||||||
|
|
@ -97,18 +99,18 @@ type = 'box'
|
||||||
|
|
||||||
[[end.popup.widgets.widgets]]
|
[[end.popup.widgets.widgets]]
|
||||||
class = 'power-btn'
|
class = 'power-btn'
|
||||||
on_click = '!shutdown now'
|
|
||||||
label = '''<span font-size='40pt'></span>'''
|
label = '''<span font-size='40pt'></span>'''
|
||||||
|
on_click = '!shutdown now'
|
||||||
type = 'button'
|
type = 'button'
|
||||||
|
|
||||||
[[end.popup.widgets.widgets]]
|
[[end.popup.widgets.widgets]]
|
||||||
class = 'power-btn'
|
class = 'power-btn'
|
||||||
on_click = '!reboot'
|
|
||||||
label = '''<span font-size='40pt'></span>'''
|
label = '''<span font-size='40pt'></span>'''
|
||||||
|
on_click = '!reboot'
|
||||||
type = 'button'
|
type = 'button'
|
||||||
|
|
||||||
[[end.popup.widgets]]
|
[[end.popup.widgets]]
|
||||||
label = '''Up: {{30000:uptime -p | cut -d ' ' -f2-}}'''
|
label = '''Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}'''
|
||||||
name = 'uptime'
|
name = 'uptime'
|
||||||
type = 'label'
|
type = 'label'
|
||||||
```
|
```
|
||||||
|
|
@ -121,10 +123,11 @@ type = 'label'
|
||||||
```yaml
|
```yaml
|
||||||
end:
|
end:
|
||||||
- type: clock
|
- type: clock
|
||||||
|
|
||||||
- bar:
|
- bar:
|
||||||
- on_click: popup:toggle
|
- label:
|
||||||
label:
|
|
||||||
name: power-btn
|
name: power-btn
|
||||||
|
on_click: popup:toggle
|
||||||
type: button
|
type: button
|
||||||
class: power-menu
|
class: power-menu
|
||||||
popup:
|
popup:
|
||||||
|
|
@ -137,16 +140,17 @@ end:
|
||||||
- type: box
|
- type: box
|
||||||
widgets:
|
widgets:
|
||||||
- class: power-btn
|
- class: power-btn
|
||||||
on_click: '!shutdown now'
|
|
||||||
label: <span font-size='40pt'></span>
|
label: <span font-size='40pt'></span>
|
||||||
|
on_click: '!shutdown now'
|
||||||
type: button
|
type: button
|
||||||
- class: power-btn
|
- class: power-btn
|
||||||
on_click: '!reboot'
|
|
||||||
label: <span font-size='40pt'></span>
|
label: <span font-size='40pt'></span>
|
||||||
|
on_click: '!reboot'
|
||||||
type: button
|
type: button
|
||||||
- label: 'Up: {{30000:uptime -p | cut -d '' '' -f2-}}'
|
- label: 'Uptime: {{30000:uptime -p | cut -d '' '' -f2-}}'
|
||||||
name: uptime
|
name: uptime
|
||||||
type: label
|
type: label
|
||||||
|
tooltip: 'Up: {{30000:uptime -p | cut -d '' '' -f2-}}'
|
||||||
type: custom
|
type: custom
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
@ -157,30 +161,37 @@ end:
|
||||||
|
|
||||||
```corn
|
```corn
|
||||||
let {
|
let {
|
||||||
|
$button = { type = "button" name="power-btn" label = "" on_click = "popup:toggle" }
|
||||||
|
|
||||||
|
$popup = {
|
||||||
|
type = "box"
|
||||||
|
orientation = "vertical"
|
||||||
|
widgets = [
|
||||||
|
{ type = "label" name = "header" label = "Power menu" }
|
||||||
|
{
|
||||||
|
type = "box"
|
||||||
|
widgets = [
|
||||||
|
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!shutdown now" }
|
||||||
|
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!reboot" }
|
||||||
|
]
|
||||||
|
}
|
||||||
|
{ type = "label" name = "uptime" label = "Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}" }
|
||||||
|
]
|
||||||
|
}
|
||||||
|
|
||||||
$power_menu = {
|
$power_menu = {
|
||||||
type = "custom"
|
type = "custom"
|
||||||
class = "power-menu"
|
class = "power-menu"
|
||||||
|
|
||||||
bar = [ { type = "button" name="power-btn" label = "" on_click = "popup:toggle" } ]
|
bar = [ $button ]
|
||||||
|
popup = [ $popup ]
|
||||||
|
|
||||||
popup = [ {
|
tooltip = "Up: {{30000:uptime -p | cut -d ' ' -f2-}}"
|
||||||
type = "box"
|
|
||||||
orientation = "vertical"
|
|
||||||
widgets = [
|
|
||||||
{ type = "label" name = "header" label = "Power menu" }
|
|
||||||
{
|
|
||||||
type = "box"
|
|
||||||
widgets = [
|
|
||||||
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!shutdown now" }
|
|
||||||
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!reboot" }
|
|
||||||
]
|
|
||||||
}
|
|
||||||
{ type = "label" name = "uptime" label = "Up: {{30000:uptime -p | cut -d ' ' -f2-}}" }
|
|
||||||
]
|
|
||||||
} ]
|
|
||||||
}
|
}
|
||||||
|
|
||||||
|
$clock = { type = "clock" }
|
||||||
} in {
|
} in {
|
||||||
end = [ $power_menu ]
|
end = [ $power_menu $clock ]
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
</details>
|
</details>
|
||||||
|
|
|
||||||
|
|
@ -8,8 +8,8 @@ Clicking on the widget opens a popup with the time and a calendar.
|
||||||
|
|
||||||
> Type: `clock`
|
> Type: `clock`
|
||||||
|
|
||||||
| Name | Type | Default | Description |
|
| Name | Type | Default | Description |
|
||||||
|----------|--------|------------------|--------------------------------------------------------------------------------------------------------------------------------------------|
|
|----------|----------|------------------|------------------------------------------------------------------------------------------------------------------------------------------|
|
||||||
| `format` | `string` | `%d/%m/%Y %H:%M` | Date/time format string. Detail on available tokens can be found here: <https://docs.rs/chrono/latest/chrono/format/strftime/index.html> |
|
| `format` | `string` | `%d/%m/%Y %H:%M` | Date/time format string. Detail on available tokens can be found here: <https://docs.rs/chrono/latest/chrono/format/strftime/index.html> |
|
||||||
|
|
||||||
<details>
|
<details>
|
||||||
|
|
|
||||||
|
|
@ -1,7 +1,7 @@
|
||||||
Allows you to compose custom modules consisting of multiple widgets, including popups.
|
Allows you to compose custom modules consisting of multiple widgets, including popups.
|
||||||
Labels can display dynamic content from scripts, and buttons can interact with the bar or execute commands on click.
|
Labels can display dynamic content from scripts, and buttons can interact with the bar or execute commands on click.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Configuration
|
## Configuration
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -7,13 +7,14 @@ Displays the title and/or icon of the currently focused window.
|
||||||
|
|
||||||
> Type: `focused`
|
> Type: `focused`
|
||||||
|
|
||||||
| Name | Type | Default | Description |
|
| Name | Type | Default | Description |
|
||||||
|-------------------------------|------------------------------|---------|-------------------------------------------------------------------------------------------------------------------------------------------------|
|
|-------------------|---------------------------------------|---------|-------------------------------------------------------------------------------------------------------------------------------------------------------|
|
||||||
| `show_icon` | `boolean` | `true` | Whether to show the app's icon |
|
| `show_icon` | `boolean` | `true` | Whether to show the app's icon |
|
||||||
| `show_title` | `boolean` | `true` | Whether to show the app's title |
|
| `show_title` | `boolean` | `true` | Whether to show the app's title |
|
||||||
| `icon_size` | `integer` | `32` | Size of icon in pixels |
|
| `icon_size` | `integer` | `32` | Size of icon in pixels |
|
||||||
| `truncate` or `truncate.mode` | `start` or `middle` or `end` | `null` | The location of the ellipses and where to truncate text from. Leave null to avoid truncating. Use the long-hand version if specifying a length. |
|
| `truncate` | `start` or `middle` or `end` or `Map` | `null` | The location of the ellipses and where to truncate text from. Leave null to avoid truncating. Use the long-hand `Map` version if specifying a length. |
|
||||||
| `truncate.length` | `integer` | `null` | The maximum number of characters before truncating. Leave blank to let GTK automatically handle. |
|
| `truncate.mode` | `start` or `middle` or `end` | `null` | The location of the ellipses and where to truncate text from. Leave null to avoid truncating. |
|
||||||
|
| `truncate.length` | `integer` | `null` | The maximum number of characters before truncating. Leave blank to let GTK automatically handle. |
|
||||||
|
|
||||||
<details>
|
<details>
|
||||||
<summary>JSON</summary>
|
<summary>JSON</summary>
|
||||||
|
|
@ -26,7 +27,7 @@ Displays the title and/or icon of the currently focused window.
|
||||||
"show_icon": true,
|
"show_icon": true,
|
||||||
"show_title": true,
|
"show_title": true,
|
||||||
"icon_size": 32,
|
"icon_size": 32,
|
||||||
"icon_theme": "Paper"
|
"truncate": "end"
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
}
|
}
|
||||||
|
|
@ -44,7 +45,7 @@ type = "focused"
|
||||||
show_icon = true
|
show_icon = true
|
||||||
show_title = true
|
show_title = true
|
||||||
icon_size = 32
|
icon_size = 32
|
||||||
icon_theme = "Paper"
|
truncate = "end"
|
||||||
```
|
```
|
||||||
|
|
||||||
</details>
|
</details>
|
||||||
|
|
@ -58,7 +59,7 @@ end:
|
||||||
show_icon: true
|
show_icon: true
|
||||||
show_title: true
|
show_title: true
|
||||||
icon_size: 32
|
icon_size: 32
|
||||||
icon_theme: "Paper"
|
truncate: "end"
|
||||||
```
|
```
|
||||||
|
|
||||||
</details>
|
</details>
|
||||||
|
|
@ -74,7 +75,7 @@ end:
|
||||||
show_icon = true
|
show_icon = true
|
||||||
show_title = true
|
show_title = true
|
||||||
icon_size = 32
|
icon_size = 32
|
||||||
icon_theme = "Paper"
|
truncate = "end"
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -3,7 +3,7 @@ Hovering over a program with multiple windows open shows a popup with each windo
|
||||||
Clicking an icon/popup item focuses or launches the program.
|
Clicking an icon/popup item focuses or launches the program.
|
||||||
Optionally displays a launchable set of favourites.
|
Optionally displays a launchable set of favourites.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Configuration
|
## Configuration
|
||||||
|
|
||||||
|
|
@ -28,8 +28,7 @@ Optionally displays a launchable set of favourites.
|
||||||
"discord"
|
"discord"
|
||||||
],
|
],
|
||||||
"show_names": false,
|
"show_names": false,
|
||||||
"show_icons": true,
|
"show_icons": true
|
||||||
"icon_theme": "Paper"
|
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
}
|
}
|
||||||
|
|
@ -48,7 +47,6 @@ type = "launcher"
|
||||||
favorites = ["firefox", "discord"]
|
favorites = ["firefox", "discord"]
|
||||||
show_names = false
|
show_names = false
|
||||||
show_icons = true
|
show_icons = true
|
||||||
icon_theme = "Paper"
|
|
||||||
```
|
```
|
||||||
|
|
||||||
</details>
|
</details>
|
||||||
|
|
@ -64,7 +62,6 @@ start:
|
||||||
- discord
|
- discord
|
||||||
show_names: false
|
show_names: false
|
||||||
show_icons: true
|
show_icons: true
|
||||||
icon_theme: "Paper"
|
|
||||||
```
|
```
|
||||||
|
|
||||||
</details>
|
</details>
|
||||||
|
|
@ -77,10 +74,9 @@ start:
|
||||||
start = [
|
start = [
|
||||||
{
|
{
|
||||||
type = "launcher"
|
type = "launcher"
|
||||||
favorites = ["firefox" "discord"]
|
favorites = [ "firefox" "discord" ]
|
||||||
show_names = false
|
show_names = false
|
||||||
show_icons = true
|
show_icons = true
|
||||||
icon_theme = "Paper"
|
|
||||||
|
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
|
|
|
||||||
|
|
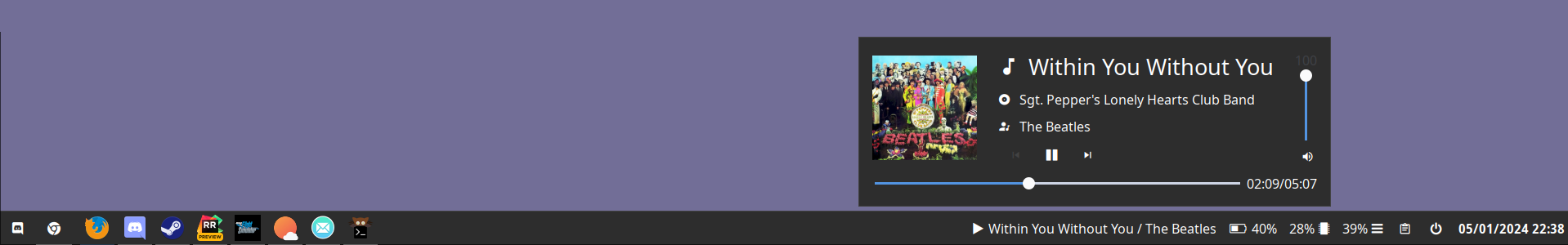
@ -5,28 +5,29 @@ and playback controls.
|
||||||
|
|
||||||
in MPRIS mode, the widget will listen to all players and automatically detect/display the active one.
|
in MPRIS mode, the widget will listen to all players and automatically detect/display the active one.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Configuration
|
## Configuration
|
||||||
|
|
||||||
> Type: `music`
|
> Type: `music`
|
||||||
|
|
||||||
| | Type | Default | Description |
|
| | Type | Default | Description |
|
||||||
|-------------------------------|------------------------------|-----------------------------|-------------------------------------------------------------------------------------------------------------------------------------------------|
|
|-------------------|---------------------------------------|-----------------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------|
|
||||||
| `player_type` | `mpris` or `mpd` | `mpris` | Whether to connect to MPRIS players or an MPD server. |
|
| `player_type` | `mpris` or `mpd` | `mpris` | Whether to connect to MPRIS players or an MPD server. |
|
||||||
| `format` | `string` | `{icon} {title} / {artist}` | Format string for the widget. More info below. |
|
| `format` | `string` | `{icon} {title} / {artist}` | Format string for the widget. More info below. |
|
||||||
| `truncate` or `truncate.mode` | `start` or `middle` or `end` | `null` | The location of the ellipses and where to truncate text from. Leave null to avoid truncating. Use the long-hand version if specifying a length. |
|
| `truncate` | `start` or `middle` or `end` or `Map` | `null` | The location of the ellipses and where to truncate text from. Leave null to avoid truncating. Use the long-hand `Map` version if specifying a length. |
|
||||||
| `truncate.length` | `integer` | `null` | The maximum number of characters before truncating. Leave blank to let GTK automatically handle. |
|
| `truncate.mode` | `start` or `middle` or `end` | `null` | The location of the ellipses and where to truncate text from. Leave null to avoid truncating. |
|
||||||
| `icons.play` | `string/image` | `` | Icon to show when playing. |
|
| `truncate.length` | `integer` | `null` | The maximum number of characters before truncating. Leave blank to let GTK automatically handle. |
|
||||||
| `icons.pause` | `string/image` | `` | Icon to show when paused. |
|
| `icons.play` | `string/image` | `` | Icon to show when playing. |
|
||||||
| `icons.prev` | `string/image` | `玲` | Icon to show on previous button. |
|
| `icons.pause` | `string/image` | `` | Icon to show when paused. |
|
||||||
| `icons.next` | `string/image` | `怜` | Icon to show on next button. |
|
| `icons.prev` | `string/image` | `玲` | Icon to show on previous button. |
|
||||||
| `icons.volume` | `string/image` | `墳` | Icon to show under popup volume slider. |
|
| `icons.next` | `string/image` | `怜` | Icon to show on next button. |
|
||||||
| `icons.track` | `string/image` | `` | Icon to show next to track title. |
|
| `icons.volume` | `string/image` | `墳` | Icon to show under popup volume slider. |
|
||||||
| `icons.album` | `string/image` | `` | Icon to show next to album name. |
|
| `icons.track` | `string/image` | `` | Icon to show next to track title. |
|
||||||
| `icons.artist` | `string/image` | `ﴁ` | Icon to show next to artist name. |
|
| `icons.album` | `string/image` | `` | Icon to show next to album name. |
|
||||||
| `host` | `string/image` | `localhost:6600` | [MPD Only] TCP or Unix socket for the MPD server. |
|
| `icons.artist` | `string/image` | `ﴁ` | Icon to show next to artist name. |
|
||||||
| `music_dir` | `string/image` | `$HOME/Music` | [MPD Only] Path to MPD server's music directory on disc. Required for album art. |
|
| `host` | `string/image` | `localhost:6600` | [MPD Only] TCP or Unix socket for the MPD server. |
|
||||||
|
| `music_dir` | `string/image` | `$HOME/Music` | [MPD Only] Path to MPD server's music directory on disc. Required for album art. |
|
||||||
|
|
||||||
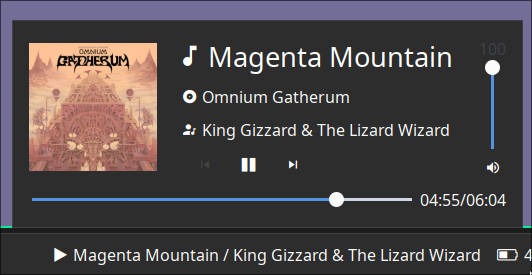
See [here](images) for information on images.
|
See [here](images) for information on images.
|
||||||
|
|
||||||
|
|
@ -39,7 +40,7 @@ See [here](images) for information on images.
|
||||||
{
|
{
|
||||||
"type": "music",
|
"type": "music",
|
||||||
"player_type": "mpd",
|
"player_type": "mpd",
|
||||||
"format": "{icon} {title} / {artist}",
|
"format": "{title} / {artist}",
|
||||||
"truncate": "end",
|
"truncate": "end",
|
||||||
"icons": {
|
"icons": {
|
||||||
"play": "",
|
"play": "",
|
||||||
|
|
@ -60,7 +61,7 @@ See [here](images) for information on images.
|
||||||
[[start]]
|
[[start]]
|
||||||
type = "music"
|
type = "music"
|
||||||
player_type = "mpd"
|
player_type = "mpd"
|
||||||
format = "{icon} {title} / {artist}"
|
format = "{title} / {artist}"
|
||||||
music_dir = "/home/jake/Music"
|
music_dir = "/home/jake/Music"
|
||||||
truncate = "end"
|
truncate = "end"
|
||||||
|
|
||||||
|
|
@ -78,7 +79,7 @@ pause = ""
|
||||||
start:
|
start:
|
||||||
- type: "music"
|
- type: "music"
|
||||||
player_type: "mpd"
|
player_type: "mpd"
|
||||||
format: "{icon} {title} / {artist}"
|
format: "{title} / {artist}"
|
||||||
truncate: "end"
|
truncate: "end"
|
||||||
icons:
|
icons:
|
||||||
play: ""
|
play: ""
|
||||||
|
|
@ -97,7 +98,7 @@ start:
|
||||||
{
|
{
|
||||||
type = "music"
|
type = "music"
|
||||||
player_type = "mpd"
|
player_type = "mpd"
|
||||||
format = "{icon} {title} / {artist}"
|
format = "{title} / {artist}"
|
||||||
truncate = "end"
|
truncate = "end"
|
||||||
icons.play = ""
|
icons.play = ""
|
||||||
icons.pause = ""
|
icons.pause = ""
|
||||||
|
|
|
||||||
|
|
@ -4,19 +4,20 @@ let {
|
||||||
all_monitors = false
|
all_monitors = false
|
||||||
name_map = {
|
name_map = {
|
||||||
1 = "ﭮ"
|
1 = "ﭮ"
|
||||||
2 = ""
|
2 = "icon:firefox"
|
||||||
3 = ""
|
3 = ""
|
||||||
Games = ""
|
Games = "icon:steam"
|
||||||
Code = ""
|
Code = ""
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
$focused = { type = "focused" }
|
||||||
|
|
||||||
$launcher = {
|
$launcher = {
|
||||||
type = "launcher"
|
type = "launcher"
|
||||||
favorites = ["firefox" "discord" "Steam"]
|
favorites = ["firefox" "discord" "Steam"]
|
||||||
show_names = false
|
show_names = false
|
||||||
show_icons = true
|
show_icons = true
|
||||||
icon_theme = "Paper"
|
|
||||||
}
|
}
|
||||||
|
|
||||||
$mpd_local = { type = "mpd" music_dir = "/home/jake/Music" }
|
$mpd_local = { type = "mpd" music_dir = "/home/jake/Music" }
|
||||||
|
|
@ -24,52 +25,65 @@ let {
|
||||||
|
|
||||||
$sys_info = {
|
$sys_info = {
|
||||||
type = "sys_info"
|
type = "sys_info"
|
||||||
format = ["{cpu_percent}% " "{memory_percent}% "]
|
|
||||||
|
interval.memory = 30
|
||||||
|
interval.cpu = 1
|
||||||
|
interval.temps = 5
|
||||||
|
interval.disks = 300
|
||||||
|
interval.networks = 3
|
||||||
|
|
||||||
|
format = [
|
||||||
|
" {cpu_percent}% | {temp_c:k10temp_Tccd1}°C"
|
||||||
|
" {memory_used} / {memory_total} GB ({memory_percent}%)"
|
||||||
|
"| {swap_used} / {swap_total} GB ({swap_percent}%)"
|
||||||
|
" {disk_used:/} / {disk_total:/} GB ({disk_percent:/}%)"
|
||||||
|
"李 {net_down:enp39s0} / {net_up:enp39s0} Mbps"
|
||||||
|
"猪 {load_average:1} | {load_average:5} | {load_average:15}"
|
||||||
|
" {uptime}"
|
||||||
|
]
|
||||||
}
|
}
|
||||||
|
|
||||||
$tray = { type = "tray" }
|
$tray = { type = "tray" }
|
||||||
$clock = {
|
|
||||||
type = "clock"
|
$clock = { type = "clock" }
|
||||||
// show-if = "500:[ $(($(date +%s) % 2)) -eq 0 ]"
|
|
||||||
show_if.cmd = "exit 0"
|
|
||||||
show_if.interval = 500
|
|
||||||
}
|
|
||||||
|
|
||||||
$phone_battery = {
|
$phone_battery = {
|
||||||
type = "script"
|
type = "script"
|
||||||
cmd = "/home/jake/bin/phone-battery"
|
cmd = "/home/jake/bin/phone-battery"
|
||||||
|
|
||||||
|
show_if.cmd = "/home/jake/bin/phone-connected"
|
||||||
|
show_if.interval = 500
|
||||||
}
|
}
|
||||||
|
|
||||||
$log_tail = {
|
// -- begin custom --
|
||||||
type = "script"
|
$button = { type = "button" name="power-btn" label = "" on_click = "popup:toggle" }
|
||||||
path = "tail -f /home/jake/.local/share/ironbar/error.log"
|
|
||||||
mode = "watch"
|
$popup = {
|
||||||
|
type = "box"
|
||||||
|
orientation = "vertical"
|
||||||
|
widgets = [
|
||||||
|
{ type = "label" name = "header" label = "Power menu" }
|
||||||
|
{
|
||||||
|
type = "box"
|
||||||
|
widgets = [
|
||||||
|
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!shutdown now" }
|
||||||
|
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!reboot" }
|
||||||
|
]
|
||||||
|
}
|
||||||
|
{ type = "label" name = "uptime" label = "Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}" }
|
||||||
|
]
|
||||||
}
|
}
|
||||||
|
|
||||||
$power_menu = {
|
$power_menu = {
|
||||||
type = "custom"
|
type = "custom"
|
||||||
class = "power-menu"
|
class = "power-menu"
|
||||||
|
|
||||||
bar = [ { type = "button" name="power-btn" label = "" on_click = "popup:toggle" } ]
|
bar = [ $button ]
|
||||||
|
popup = [ $popup ]
|
||||||
popup = [ {
|
|
||||||
type = "box"
|
|
||||||
orientation = "vertical"
|
|
||||||
widgets = [
|
|
||||||
{ type = "label" name = "header" label = "Power menu" }
|
|
||||||
{
|
|
||||||
type = "box"
|
|
||||||
widgets = [
|
|
||||||
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!shutdown now" }
|
|
||||||
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!reboot" }
|
|
||||||
]
|
|
||||||
}
|
|
||||||
{ type = "label" name = "uptime" label = "Up: {{30000:uptime -p | cut -d ' ' -f2-}}" }
|
|
||||||
]
|
|
||||||
} ]
|
|
||||||
|
|
||||||
tooltip = "Up: {{30000:uptime -p | cut -d ' ' -f2-}}"
|
tooltip = "Up: {{30000:uptime -p | cut -d ' ' -f2-}}"
|
||||||
}
|
}
|
||||||
|
// -- end custom --
|
||||||
|
|
||||||
$left = [ $workspaces $launcher ]
|
$left = [ $workspaces $launcher ]
|
||||||
$right = [ $mpd_local $mpd_server $phone_battery $sys_info $power_menu $clock ]
|
$right = [ $mpd_local $mpd_server $phone_battery $sys_info $power_menu $clock ]
|
||||||
|
|
|
||||||
|
|
@ -1,43 +1,133 @@
|
||||||
{
|
{
|
||||||
|
"anchor_to_edges": true,
|
||||||
|
"end": [
|
||||||
|
{
|
||||||
|
"music_dir": "/home/jake/Music",
|
||||||
|
"player_type": "mpd",
|
||||||
|
"truncate": {
|
||||||
|
"length": 100,
|
||||||
|
"mode": "end"
|
||||||
|
},
|
||||||
|
"type": "music"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"host": "chloe:6600",
|
||||||
|
"player_type": "mpd",
|
||||||
|
"truncate": "end",
|
||||||
|
"type": "music"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"cmd": "/home/jake/bin/phone-battery",
|
||||||
|
"show_if": {
|
||||||
|
"cmd": "/home/jake/bin/phone-connected",
|
||||||
|
"interval": 500
|
||||||
|
},
|
||||||
|
"type": "script"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"format": [
|
||||||
|
" {cpu_percent}% | {temp_c:k10temp_Tccd1}°C",
|
||||||
|
" {memory_used} / {memory_total} GB ({memory_percent}%)",
|
||||||
|
"| {swap_used} / {swap_total} GB ({swap_percent}%)",
|
||||||
|
" {disk_used:/} / {disk_total:/} GB ({disk_percent:/}%)",
|
||||||
|
"李 {net_down:enp39s0} / {net_up:enp39s0} Mbps",
|
||||||
|
"猪 {load_average:1} | {load_average:5} | {load_average:15}",
|
||||||
|
" {uptime}"
|
||||||
|
],
|
||||||
|
"interval": {
|
||||||
|
"cpu": 1,
|
||||||
|
"disks": 300,
|
||||||
|
"memory": 30,
|
||||||
|
"networks": 3,
|
||||||
|
"temps": 5
|
||||||
|
},
|
||||||
|
"type": "sys_info"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"bar": [
|
||||||
|
{
|
||||||
|
"label": "",
|
||||||
|
"name": "power-btn",
|
||||||
|
"on_click": "popup:toggle",
|
||||||
|
"type": "button"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"class": "power-menu",
|
||||||
|
"popup": [
|
||||||
|
{
|
||||||
|
"orientation": "vertical",
|
||||||
|
"type": "box",
|
||||||
|
"widgets": [
|
||||||
|
{
|
||||||
|
"label": "Power menu",
|
||||||
|
"name": "header",
|
||||||
|
"type": "label"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "box",
|
||||||
|
"widgets": [
|
||||||
|
{
|
||||||
|
"class": "power-btn",
|
||||||
|
"label": "<span font-size='40pt'></span>",
|
||||||
|
"on_click": "!shutdown now",
|
||||||
|
"type": "button"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"class": "power-btn",
|
||||||
|
"label": "<span font-size='40pt'></span>",
|
||||||
|
"on_click": "!reboot",
|
||||||
|
"type": "button"
|
||||||
|
}
|
||||||
|
]
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"label": "Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}",
|
||||||
|
"name": "uptime",
|
||||||
|
"type": "label"
|
||||||
|
}
|
||||||
|
]
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"tooltip": "Up: {{30000:uptime -p | cut -d ' ' -f2-}}",
|
||||||
|
"type": "custom"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "clock"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"icon_theme": "Paper",
|
||||||
|
"position": "bottom",
|
||||||
"start": [
|
"start": [
|
||||||
{
|
{
|
||||||
|
"bar": [
|
||||||
|
{
|
||||||
|
"size": 32,
|
||||||
|
"src": "file:///path/to/image.jpg",
|
||||||
|
"type": "image"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"type": "custom"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"all_monitors": false,
|
||||||
|
"name_map": {
|
||||||
|
"1": "ﭮ",
|
||||||
|
"2": "icon:firefox",
|
||||||
|
"3": "",
|
||||||
|
"Code": "",
|
||||||
|
"Games": "icon:steam"
|
||||||
|
},
|
||||||
"type": "workspaces"
|
"type": "workspaces"
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
"type": "launcher",
|
|
||||||
"icon_theme": "Paper",
|
|
||||||
"favorites": [
|
"favorites": [
|
||||||
"firefox",
|
"firefox",
|
||||||
"discord",
|
"discord",
|
||||||
"Steam"
|
"Steam"
|
||||||
],
|
],
|
||||||
"show_names": false
|
"show_icons": true,
|
||||||
}
|
"show_names": false,
|
||||||
],
|
"type": "launcher"
|
||||||
"end": [
|
|
||||||
{
|
|
||||||
"type": "mpd"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"type": "mpd",
|
|
||||||
"host": "chloe:6600"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"path": "/home/jake/bin/phone-battery",
|
|
||||||
"type": "script"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"format": [
|
|
||||||
"{cpu_percent}% ",
|
|
||||||
"{memory_percent}% "
|
|
||||||
],
|
|
||||||
"type": "sys_info"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"type": "tray"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"type": "clock"
|
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
}
|
}
|
||||||
|
|
|
||||||
118
examples/config.toml
Normal file
118
examples/config.toml
Normal file
|
|
@ -0,0 +1,118 @@
|
||||||
|
anchor_to_edges = true
|
||||||
|
icon_theme = 'Paper'
|
||||||
|
position = 'bottom'
|
||||||
|
|
||||||
|
[[end]]
|
||||||
|
music_dir = '/home/jake/Music'
|
||||||
|
player_type = 'mpd'
|
||||||
|
type = 'music'
|
||||||
|
|
||||||
|
[end.truncate]
|
||||||
|
length = 100
|
||||||
|
mode = 'end'
|
||||||
|
|
||||||
|
[[end]]
|
||||||
|
host = 'chloe:6600'
|
||||||
|
player_type = 'mpd'
|
||||||
|
truncate = 'end'
|
||||||
|
type = 'music'
|
||||||
|
|
||||||
|
[[end]]
|
||||||
|
cmd = '/home/jake/bin/phone-battery'
|
||||||
|
type = 'script'
|
||||||
|
|
||||||
|
[end.show_if]
|
||||||
|
cmd = '/home/jake/bin/phone-connected'
|
||||||
|
interval = 500
|
||||||
|
|
||||||
|
[[end]]
|
||||||
|
type = 'sys_info'
|
||||||
|
format = [
|
||||||
|
' {cpu_percent}% | {temp_c:k10temp_Tccd1}°C',
|
||||||
|
' {memory_used} / {memory_total} GB ({memory_percent}%)',
|
||||||
|
'| {swap_used} / {swap_total} GB ({swap_percent}%)',
|
||||||
|
' {disk_used:/} / {disk_total:/} GB ({disk_percent:/}%)',
|
||||||
|
'李 {net_down:enp39s0} / {net_up:enp39s0} Mbps',
|
||||||
|
'猪 {load_average:1} | {load_average:5} | {load_average:15}',
|
||||||
|
' {uptime}',
|
||||||
|
]
|
||||||
|
|
||||||
|
[end.interval]
|
||||||
|
cpu = 1
|
||||||
|
disks = 300
|
||||||
|
memory = 30
|
||||||
|
networks = 3
|
||||||
|
temps = 5
|
||||||
|
|
||||||
|
[[end]]
|
||||||
|
class = 'power-menu'
|
||||||
|
tooltip = '''Up: {{30000:uptime -p | cut -d ' ' -f2-}}'''
|
||||||
|
type = 'custom'
|
||||||
|
|
||||||
|
[[end.bar]]
|
||||||
|
label = ''
|
||||||
|
name = 'power-btn'
|
||||||
|
on_click = 'popup:toggle'
|
||||||
|
type = 'button'
|
||||||
|
|
||||||
|
[[end.popup]]
|
||||||
|
orientation = 'vertical'
|
||||||
|
type = 'box'
|
||||||
|
|
||||||
|
[[end.popup.widgets]]
|
||||||
|
label = 'Power menu'
|
||||||
|
name = 'header'
|
||||||
|
type = 'label'
|
||||||
|
|
||||||
|
[[end.popup.widgets]]
|
||||||
|
type = 'box'
|
||||||
|
|
||||||
|
[[end.popup.widgets.widgets]]
|
||||||
|
class = 'power-btn'
|
||||||
|
label = '''<span font-size='40pt'></span>'''
|
||||||
|
on_click = '!shutdown now'
|
||||||
|
type = 'button'
|
||||||
|
|
||||||
|
[[end.popup.widgets.widgets]]
|
||||||
|
class = 'power-btn'
|
||||||
|
label = '''<span font-size='40pt'></span>'''
|
||||||
|
on_click = '!reboot'
|
||||||
|
type = 'button'
|
||||||
|
|
||||||
|
[[end.popup.widgets]]
|
||||||
|
label = '''Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}'''
|
||||||
|
name = 'uptime'
|
||||||
|
type = 'label'
|
||||||
|
|
||||||
|
[[end]]
|
||||||
|
type = 'clock'
|
||||||
|
|
||||||
|
[[start]]
|
||||||
|
type = 'custom'
|
||||||
|
|
||||||
|
[[start.bar]]
|
||||||
|
size = 32
|
||||||
|
src = 'file:///path/to/image.jpg'
|
||||||
|
type = 'image'
|
||||||
|
|
||||||
|
[[start]]
|
||||||
|
all_monitors = false
|
||||||
|
type = 'workspaces'
|
||||||
|
|
||||||
|
[start.name_map]
|
||||||
|
1 = 'ﭮ'
|
||||||
|
2 = 'icon:firefox'
|
||||||
|
3 = ''
|
||||||
|
Code = ''
|
||||||
|
Games = 'icon:steam'
|
||||||
|
|
||||||
|
[[start]]
|
||||||
|
show_icons = true
|
||||||
|
show_names = false
|
||||||
|
type = 'launcher'
|
||||||
|
favorites = [
|
||||||
|
'firefox',
|
||||||
|
'discord',
|
||||||
|
'Steam',
|
||||||
|
]
|
||||||
|
|
||||||
97
examples/config.yaml
Normal file
97
examples/config.yaml
Normal file
|
|
@ -0,0 +1,97 @@
|
||||||
|
anchor_to_edges: true
|
||||||
|
icon_theme: Paper
|
||||||
|
position: bottom
|
||||||
|
|
||||||
|
start:
|
||||||
|
- bar:
|
||||||
|
- size: 32
|
||||||
|
src: file:///path/to/image.jpg
|
||||||
|
type: image
|
||||||
|
type: custom
|
||||||
|
|
||||||
|
- all_monitors: false
|
||||||
|
name_map:
|
||||||
|
'1': ﭮ
|
||||||
|
'2': icon:firefox
|
||||||
|
'3':
|
||||||
|
Code:
|
||||||
|
Games: icon:steam
|
||||||
|
type: workspaces
|
||||||
|
|
||||||
|
- favorites:
|
||||||
|
- firefox
|
||||||
|
- discord
|
||||||
|
- Steam
|
||||||
|
show_icons: true
|
||||||
|
show_names: false
|
||||||
|
type: launcher
|
||||||
|
|
||||||
|
end:
|
||||||
|
- music_dir: /home/jake/Music
|
||||||
|
player_type: mpd
|
||||||
|
truncate:
|
||||||
|
length: 100
|
||||||
|
mode: end
|
||||||
|
type: music
|
||||||
|
|
||||||
|
- host: chloe:6600
|
||||||
|
player_type: mpd
|
||||||
|
truncate: end
|
||||||
|
type: music
|
||||||
|
|
||||||
|
- cmd: /home/jake/bin/phone-battery
|
||||||
|
show_if:
|
||||||
|
cmd: /home/jake/bin/phone-connected
|
||||||
|
interval: 500
|
||||||
|
type: script
|
||||||
|
|
||||||
|
- format:
|
||||||
|
- {cpu_percent}% | {temp_c:k10temp_Tccd1}°C
|
||||||
|
- {memory_used} / {memory_total} GB ({memory_percent}%)
|
||||||
|
- '| {swap_used} / {swap_total} GB ({swap_percent}%)'
|
||||||
|
- {disk_used:/} / {disk_total:/} GB ({disk_percent:/}%)
|
||||||
|
- 李 {net_down:enp39s0} / {net_up:enp39s0} Mbps
|
||||||
|
- 猪 {load_average:1} | {load_average:5} | {load_average:15}
|
||||||
|
- {uptime}
|
||||||
|
interval:
|
||||||
|
cpu: 1
|
||||||
|
disks: 300
|
||||||
|
memory: 30
|
||||||
|
networks: 3
|
||||||
|
temps: 5
|
||||||
|
type: sys_info
|
||||||
|
|
||||||
|
- bar:
|
||||||
|
- label:
|
||||||
|
name: power-btn
|
||||||
|
on_click: popup:toggle
|
||||||
|
type: button
|
||||||
|
class: power-menu
|
||||||
|
popup:
|
||||||
|
- orientation: vertical
|
||||||
|
type: box
|
||||||
|
widgets:
|
||||||
|
- label: Power menu
|
||||||
|
name: header
|
||||||
|
type: label
|
||||||
|
- type: box
|
||||||
|
widgets:
|
||||||
|
- class: power-btn
|
||||||
|
label: <span font-size='40pt'></span>
|
||||||
|
on_click: '!shutdown now'
|
||||||
|
type: button
|
||||||
|
- class: power-btn
|
||||||
|
label: <span font-size='40pt'></span>
|
||||||
|
on_click: '!reboot'
|
||||||
|
type: button
|
||||||
|
- label: 'Uptime: {{30000:uptime -p | cut -d '' '' -f2-}}'
|
||||||
|
name: uptime
|
||||||
|
type: label
|
||||||
|
tooltip: 'Up: {{30000:uptime -p | cut -d '' '' -f2-}}'
|
||||||
|
type: custom
|
||||||
|
|
||||||
|
- type: clock
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -1,29 +0,0 @@
|
||||||
let {
|
|
||||||
$button = { type = "button" name="power-btn" label = "" on_click = "popup:toggle" }
|
|
||||||
|
|
||||||
$popup = {
|
|
||||||
type = "box"
|
|
||||||
orientation = "vertical"
|
|
||||||
widgets = [
|
|
||||||
{ type = "label" name = "header" label = "Power menu" }
|
|
||||||
{
|
|
||||||
type = "box"
|
|
||||||
widgets = [
|
|
||||||
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!shutdown now" }
|
|
||||||
{ type = "button" class="power-btn" label = "<span font-size='40pt'></span>" on_click = "!reboot" }
|
|
||||||
]
|
|
||||||
}
|
|
||||||
{ type = "label" name = "uptime" label = "Uptime: {{30000:uptime -p | cut -d ' ' -f2-}}" }
|
|
||||||
]
|
|
||||||
}
|
|
||||||
|
|
||||||
$power_menu = {
|
|
||||||
type = "custom"
|
|
||||||
class = "power-menu"
|
|
||||||
|
|
||||||
bar = [ $button ]
|
|
||||||
popup = [ $popup ]
|
|
||||||
}
|
|
||||||
} in {
|
|
||||||
end = [ $power_menu { type = "clock" } ]
|
|
||||||
}
|
|
||||||
|
|
@ -1,31 +1,19 @@
|
||||||
* {
|
* {
|
||||||
/* `otf-font-awesome` is required to be installed for icons */
|
/* `otf-font-awesome` is required to be installed for icons */
|
||||||
font-family: Noto Sans Nerd Font, sans-serif;
|
font-family: Noto Sans Nerd Font, sans-serif;
|
||||||
/* font-family: 'Jetbrains Mono', monospace;*/
|
|
||||||
font-size: 16px;
|
font-size: 16px;
|
||||||
|
|
||||||
/*color: white;*/
|
|
||||||
/*background-color: #2d2d2d;*/
|
|
||||||
/*background-color: red;*/
|
|
||||||
border: none;
|
border: none;
|
||||||
|
|
||||||
/*opacity: 0.4;*/
|
|
||||||
}
|
}
|
||||||
|
|
||||||
#bar {
|
#bar {
|
||||||
border-top: 1px solid #424242;
|
border-top: 1px solid #424242;
|
||||||
}
|
}
|
||||||
|
|
||||||
.container {
|
.background, .container {
|
||||||
background-color: #2d2d2d;
|
background-color: #2d2d2d;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* test 34543*/
|
|
||||||
|
|
||||||
#right > * + * {
|
|
||||||
margin-left: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
#workspaces .item {
|
#workspaces .item {
|
||||||
color: white;
|
color: white;
|
||||||
background-color: #2d2d2d;
|
background-color: #2d2d2d;
|
||||||
|
|
@ -57,7 +45,7 @@
|
||||||
|
|
||||||
#launcher .focused {
|
#launcher .focused {
|
||||||
color: white;
|
color: white;
|
||||||
background-color: black;
|
background-color: #1c1c1c;
|
||||||
border-bottom: 4px solid #6699cc;
|
border-bottom: 4px solid #6699cc;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -66,25 +54,54 @@
|
||||||
background-color: #8f0a0a;
|
background-color: #8f0a0a;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
#popup-launcher .popup-item {
|
||||||
|
color: white;
|
||||||
|
background-color: #2d2d2d;
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#popup-launcher .popup-item:hover {
|
||||||
|
background-color: #1c1c1c;
|
||||||
|
}
|
||||||
|
|
||||||
|
#popup-launcher .popup-item:not(:first-child) {
|
||||||
|
border-top: 1px solid white;
|
||||||
|
}
|
||||||
|
|
||||||
#clock {
|
#clock {
|
||||||
color: white;
|
color: white;
|
||||||
background-color: #2d2d2d;
|
background-color: #2d2d2d;
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
|
margin-left: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#clock:hover {
|
||||||
|
background-color: #1c1c1c;
|
||||||
}
|
}
|
||||||
|
|
||||||
#script {
|
#script {
|
||||||
|
padding-left: 10px;
|
||||||
color: white;
|
color: white;
|
||||||
}
|
}
|
||||||
|
|
||||||
#sysinfo {
|
#sysinfo {
|
||||||
|
margin-left: 10px;
|
||||||
color: white;
|
color: white;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
#sysinfo #item {
|
||||||
|
margin-left: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#tray {
|
||||||
|
margin-left: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
#tray .item {
|
#tray .item {
|
||||||
background-color: #2d2d2d;
|
background-color: #2d2d2d;
|
||||||
}
|
}
|
||||||
|
|
||||||
#mpd {
|
#music {
|
||||||
background-color: #2d2d2d;
|
background-color: #2d2d2d;
|
||||||
color: white;
|
color: white;
|
||||||
}
|
}
|
||||||
|
|
@ -119,30 +136,77 @@
|
||||||
background-color: #6699cc;
|
background-color: #6699cc;
|
||||||
}
|
}
|
||||||
|
|
||||||
#popup-mpd {
|
#music:hover {
|
||||||
|
background-color: #1c1c1c;
|
||||||
|
}
|
||||||
|
|
||||||
|
#popup-music {
|
||||||
color: white;
|
color: white;
|
||||||
padding: 1em;
|
padding: 1em;
|
||||||
}
|
}
|
||||||
|
|
||||||
#popup-mpd #album-art {
|
#popup-music #album-art {
|
||||||
/*border: 1px solid #424242;*/
|
|
||||||
margin-right: 1em;
|
margin-right: 1em;
|
||||||
}
|
}
|
||||||
|
|
||||||
#popup-mpd #title .icon, #popup-mpd #title .label {
|
#popup-music #title .icon *, #popup-music #title .label {
|
||||||
font-size: 1.7em;
|
font-size: 1.7em;
|
||||||
}
|
}
|
||||||
|
|
||||||
#popup-mpd #controls * {
|
#popup-music #controls * {
|
||||||
border-radius: 0;
|
border-radius: 0;
|
||||||
background-color: #2d2d2d;
|
background-color: #2d2d2d;
|
||||||
color: white;
|
color: white;
|
||||||
}
|
}
|
||||||
|
|
||||||
#popup-mpd #controls *:disabled {
|
#popup-music #controls *:disabled {
|
||||||
color: #424242;
|
color: #424242;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
#popup-music #volume > box:last-child label {
|
||||||
|
margin-left: 6px;
|
||||||
|
}
|
||||||
|
|
||||||
#focused {
|
#focused {
|
||||||
color: white;
|
color: white;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.power-menu {
|
||||||
|
margin-left: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.power-menu #power-btn {
|
||||||
|
color: white;
|
||||||
|
background-color: #2d2d2d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.power-menu #power-btn:hover {
|
||||||
|
background-color: #1c1c1c;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-power-menu {
|
||||||
|
padding: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-power-menu #header {
|
||||||
|
color: white;
|
||||||
|
font-size: 1.4em;
|
||||||
|
border-bottom: 1px solid white;
|
||||||
|
padding-bottom: 0.4em;
|
||||||
|
margin-bottom: 0.8em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-power-menu .power-btn {
|
||||||
|
color: white;
|
||||||
|
background-color: #2d2d2d;
|
||||||
|
border: 1px solid white;
|
||||||
|
padding: 0.6em 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-power-menu .power-btn + .power-btn {
|
||||||
|
margin-left: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-power-menu .power-btn:hover {
|
||||||
|
background-color: #1c1c1c;
|
||||||
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,23 +0,0 @@
|
||||||
{
|
|
||||||
end = [
|
|
||||||
{
|
|
||||||
type = "sys_info"
|
|
||||||
|
|
||||||
interval.memory = 30
|
|
||||||
interval.cpu = 1
|
|
||||||
interval.temps = 5
|
|
||||||
interval.disks = 300
|
|
||||||
interval.networks = 3
|
|
||||||
|
|
||||||
format = [
|
|
||||||
" {cpu_percent}% | {temp_c:k10temp_Tccd1}°C"
|
|
||||||
" {memory_used} / {memory_total} GB ({memory_percent}%)"
|
|
||||||
"| {swap_used} / {swap_total} GB ({swap_percent}%)"
|
|
||||||
" {disk_used:/} / {disk_total:/} GB ({disk_percent:/}%)"
|
|
||||||
"李 {net_down:enp39s0} / {net_up:enp39s0} Mbps"
|
|
||||||
"猪 {load_average:1} | {load_average:5} | {load_average:15}"
|
|
||||||
" {uptime}"
|
|
||||||
]
|
|
||||||
}
|
|
||||||
]
|
|
||||||
}
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue