mirror of
https://github.com/Zedfrigg/ironbar.git
synced 2026-01-05 11:16:42 +01:00
BREAKING CHANGE: To allow for the `name` property, any widgets that were previously targeted by name should be targeted by class instead. This affects **all modules and all popups**, as well as several widgets inside modules. **This will break a lot of rules in your stylesheet**. To attempt to mitigate the damage, a migration script can be found [here](https://raw.githubusercontent.com/JakeStanger/ironbar/master/scripts/migrate-styles.sh) that should get you most of the way. Resolves #75.
2.1 KiB
2.1 KiB
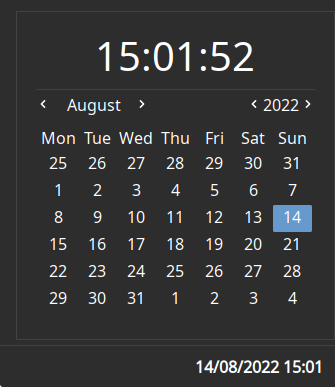
Displays the current date and time. Clicking on the widget opens a popup with the time and a calendar.
Configuration
Type:
clock
| Name | Type | Default | Description |
|---|---|---|---|
format |
string |
%d/%m/%Y %H:%M |
Date/time format string. Detail on available tokens can be found here: https://docs.rs/chrono/latest/chrono/format/strftime/index.html |
JSON
{
"end": [
{
"type": "clock",
"format": "%d/%m/%Y %H:%M"
}
]
}
TOML
[[end]]
type = "clock"
format = "%d/%m/%Y %H:%M"
YAML
end:
- type: "clock"
format: "%d/%m/%Y %H:%M"
Corn
{
end = [
{
type = "clock"
format = "%d/%m/%Y %H:%M"
}
]
}
Styling
| Selector | Description |
|---|---|
.clock |
Clock widget button |
.popup-clock |
Clock popup box |
.popup-clock .calendar-clock |
Clock inside the popup |
.popup-clock .calendar |
Calendar widget inside the popup. GTK provides some OOTB styling options for this. |
For more information on styling, please see the styling guide.